簡潔而現代化的設計:
網站採用了簡潔優雅的設計風格,確保用戶能夠輕鬆瀏覽和找到所需資訊
SkyTech 網站是一個專業且現代化的網站,專注於展示公司的技術服務和解決方案。作為一名網頁設計師,我們採用了簡潔而優雅的設計,以確保用戶能夠輕鬆瀏覽和找到所需資訊。

色彩搭配:
主要使用藍色和白色作為配色,這種組合不僅傳達出科技公司的專業形象,也給人一種清新的感覺
網站首頁以藍色和白色為主要配色,這種色彩組合不僅傳達出科技公司的專業形象,也給人一種清新的感覺。導航欄設計簡潔明了,用戶可以方便地訪問不同的頁面,如服務介紹、案例研究、公司新聞和聯繫我們等。

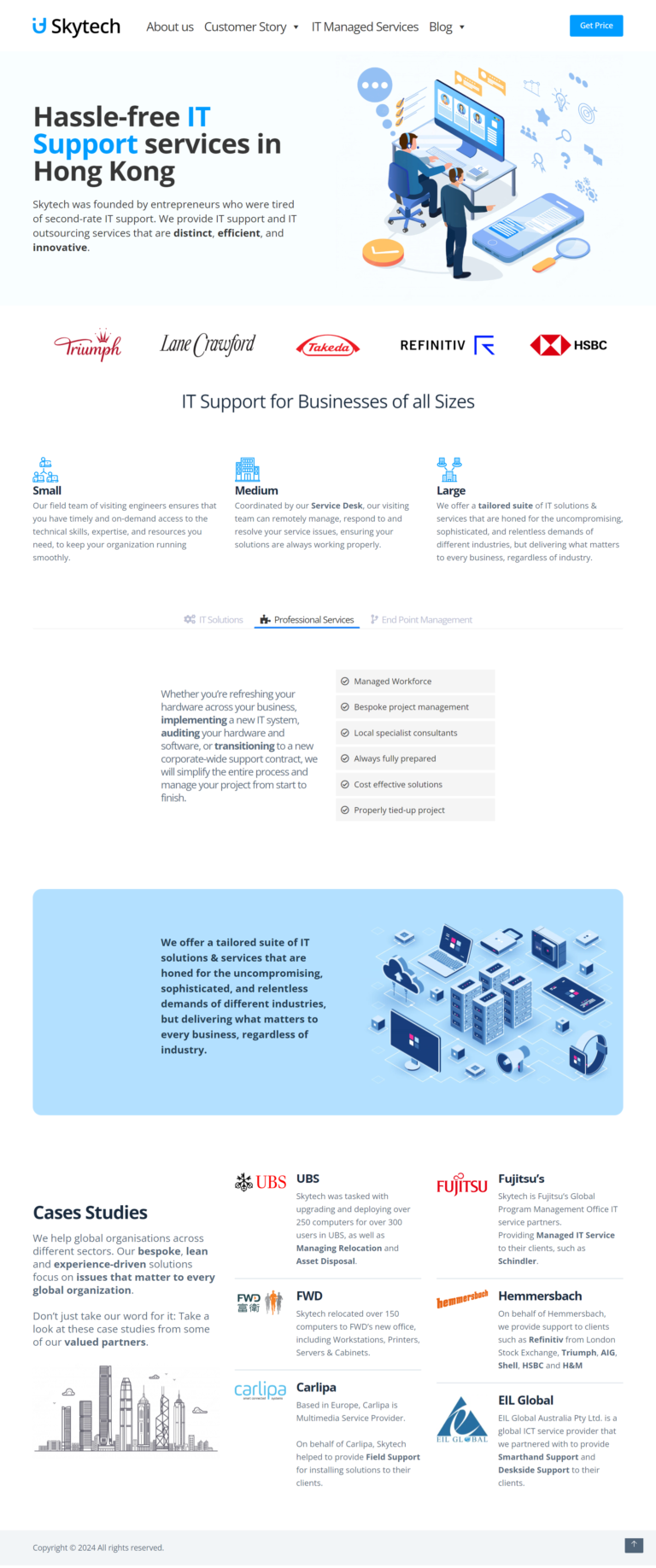
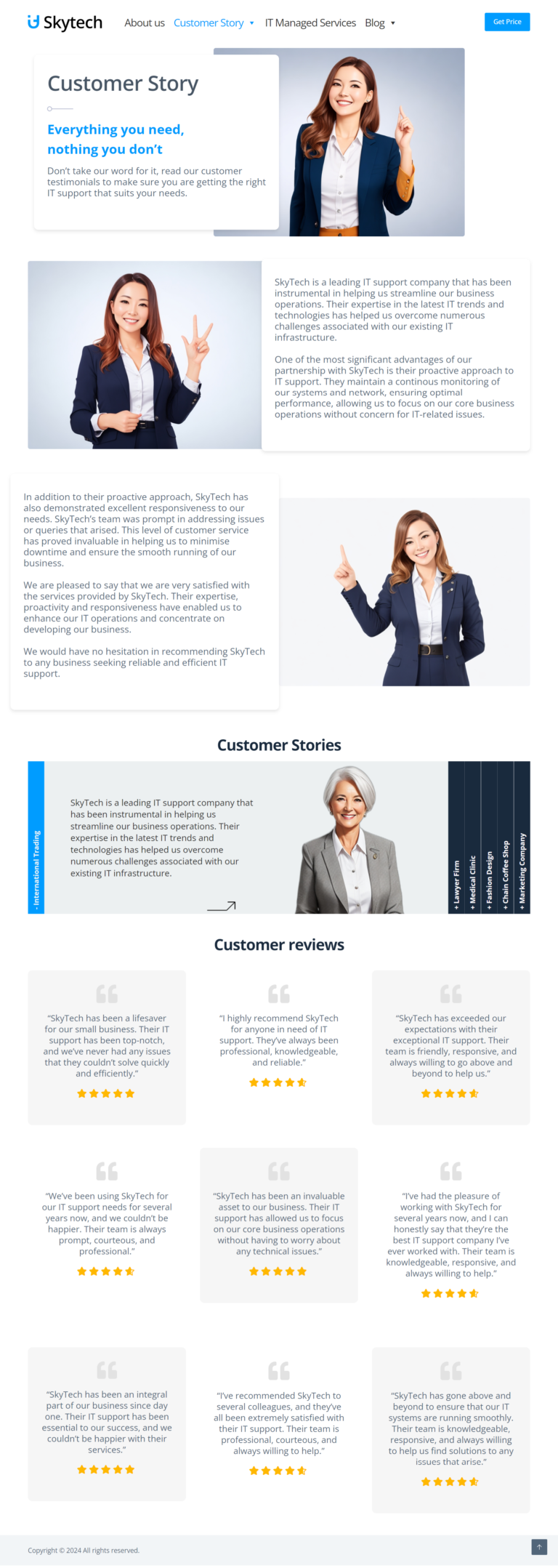
社會證明:
網站包含了客戶的推薦和成功案例,增加了網站的可信度,展示了公司的專業實力和業績
此外,SkyTech 網站還包含了客戶的推薦和成功案例,這些元素不僅增加了網站的可信度,也展示了公司的專業實力和業績。

導航設計:
導航欄設計簡潔明了,用戶可以方便地訪問不同的頁面,如服務介紹、案例研究、公司新聞和聯繫我們等
從網頁設計的角度來看,SkyTech網站採用了乾淨、專業的設計風格。網站結構清晰,資訊整理得井然有序。網站選用藍色和白色作為主要配色,這是IT公司常用的色彩組合。網站上也展示了高質量的圖片以及他們的客戶標誌。

用戶體驗:
每個頁面都經過精心設計,確保信息的易讀性和可訪問性
SkyTech 網站是一個設計精美、功能齊全的網站,能夠有效地吸引潛在客戶並傳達公司的核心價值和服務優勢。

視覺元素:
使用高質量的圖片和圖表來增強視覺吸引力,同時有助於更清楚地傳達公司的技術能力和成功案例
有效利用白色空間:網站合理運用白色空間,創造出視覺平衡感,並提高內容的可讀性

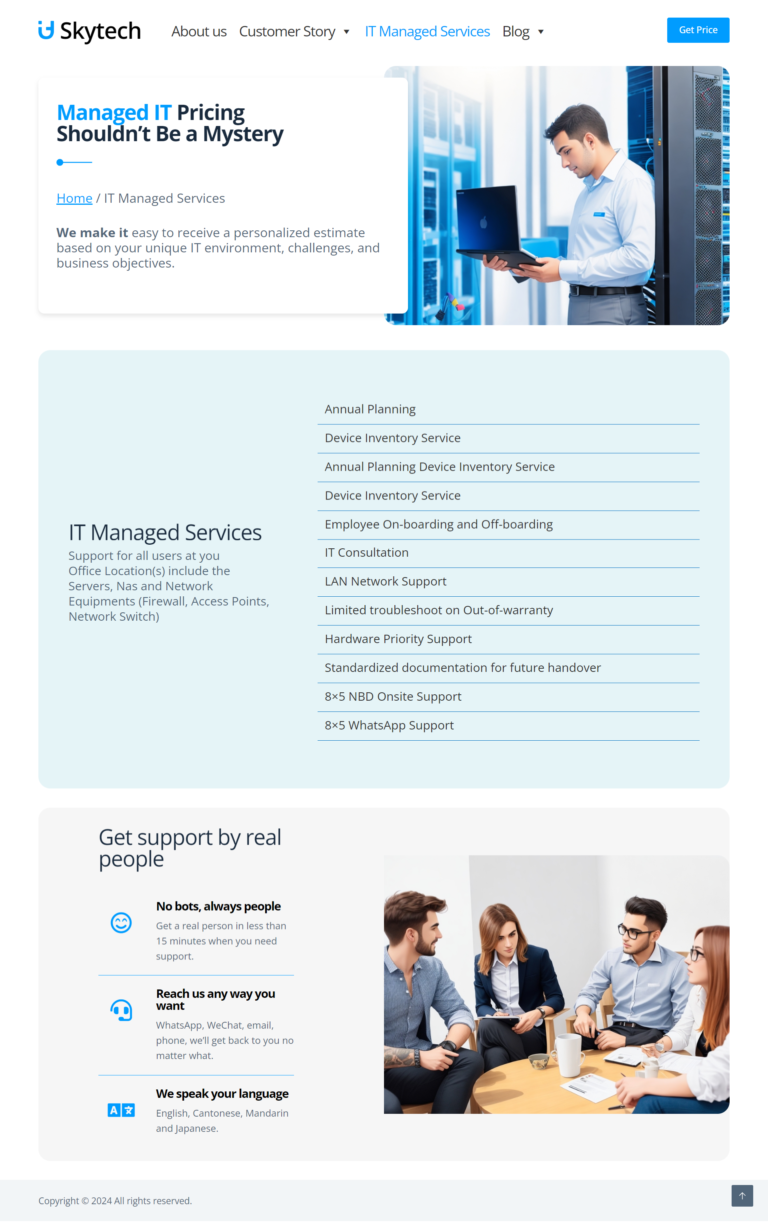
清晰的呼籲行動:
設有清楚的呼籲行動按鈕,如「聯繫我們」和「獲取報價」,方便訪客進行下一步操作
從網頁設計的角度對此網站的一些具體評價:
- 簡單清晰的版面設計:網站採用了簡單且清晰的版面設計,讓訪客能夠輕鬆找到他們所需的資訊。
- 清晰的呼籲行動:網站設有清楚的呼籲行動,如「聯繫我們」和「獲取報價」,使訪客可以輕鬆地進行下一步操作。
- 有效利用白色空間:網站有效利用了白色空間,創造出平衡感,並使內容更具可讀性。
- 高質量的圖片:網站包含高質量的圖片,有助於打破文本的單調,使網站更具視覺吸引力。
- 展示客戶標誌:網站展示了他們的客戶標誌,有助於建立信任和可信度。
總的來看,SkyTech 的網站設計得很好,有效地將公司的訊息傳達給目標受眾。



