網站概述: Buddy2Lend 是一個專注於提供個人貸款服務的平台。我們的目標是通過簡單、直觀的設計,讓用戶能夠輕鬆地找到所需的貸款資訊並完成申請流程。
設計理念: 我們的設計理念是以用戶為中心,強調簡潔和易用性。我們希望通過清晰的導航和直觀的界面,提升用戶體驗,讓每一位訪客都能快速找到他們需要的資訊。
主要特色:
- 簡潔的首頁設計:
- 視覺焦點:首頁設計以大幅的英雄圖像和簡潔的標語為視覺焦點,立即吸引訪客的注意力。
- 清晰的導航:頂部導航欄設計簡潔,包含主要的頁面連結,如「關於我們」、「貸款產品」、「客戶評價」和「聯絡我們」。
- 直觀的貸款產品頁面:
- 產品分類:貸款產品頁面根據不同的貸款類型進行分類,方便用戶快速找到適合自己的產品。
- 詳細資訊:每個貸款產品都有詳細的介紹,包括利率、還款期限和申請條件等。
- 用戶友好的申請流程:
- 步驟指引:申請流程分為幾個簡單的步驟,每一步都有清晰的指引,確保用戶能夠順利完成申請。
- 即時反饋:在用戶填寫申請表時,系統會即時檢查輸入的資料,並提供反饋,幫助用戶避免錯誤。
- 響應式設計:
- 跨平台兼容:網站採用響應式設計,確保在各種設備上都有良好的顯示效果,無論是桌面電腦、平板還是手機。
- 客戶評價和案例分享:
- 真實評價:展示來自真實客戶的評價,增強網站的可信度。
- 成功案例:分享成功的貸款案例,讓潛在客戶了解我們的服務如何幫助他們實現財務目標。
設計工具和技術:
- 設計工具:我們使用 Figma 進行設計原型製作,確保每個細節都能夠精確呈現。
- 前端技術:網站前端使用 HTML5、CSS3 和 JavaScript,並結合 Bootstrap 框架實現響應式設計。
- 後端技術:後端採用 Node.js 和 Express 框架,確保網站的高效運行和數據安全。
從網頁設計的角度來看,Buddy2Lend網站展現了現代、簡潔且用戶友好的設計風格。
響應式設計
Responsive Design
網站採用了響應式設計,能夠在不同尺寸的設備上自適應顯示,確保了良好的用戶體驗。

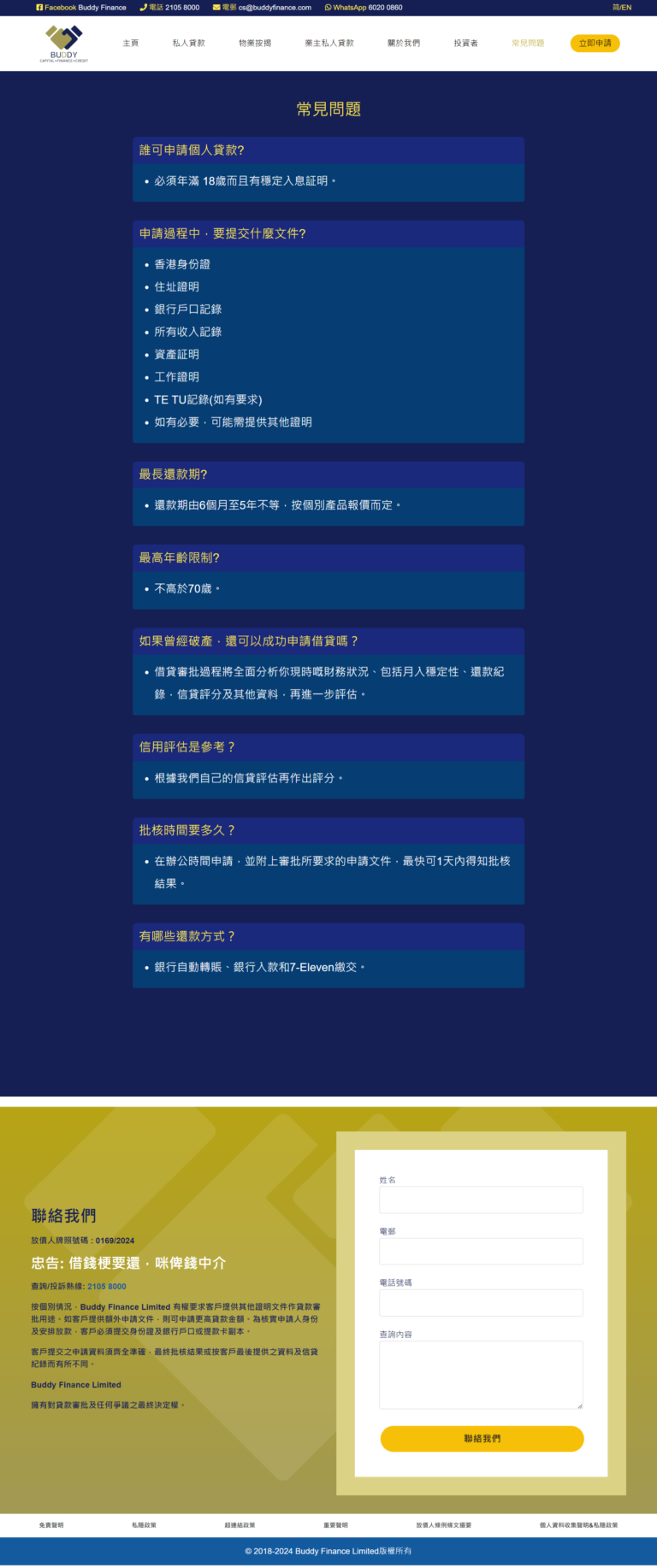
簡潔的配色方案
Simple color scheme
網站主要使用藍色和白色作為主色調,搭配少量的黃色點綴。這種配色既專業又給人以信任感,非常適合金融類網站。

清晰的導航結構
Clear Navigation Structure
頂部導航欄設計簡潔明了,使用戶能夠輕鬆找到所需的信息。

吸引人的首頁設計
Attractive Home Page Design
首頁上方的大型橫幅圖片和簡潔的標語立即吸引了訪客的注意力,並清楚地傳達了網站的主要功能。

直觀的用戶界面
Intuitive user interfaceIntuitive user interface
網站提供了清晰的步驟說明和簡單的表單設計,使用戶能夠輕鬆地完成借貸流程。

清晰的圖標和插圖
Clear icons and illustrationsClear icons and illustrations
網站使用了簡潔的圖標和插圖來解釋服務流程,這不僅美化了頁面,也幫助用戶更好地理解服務內容。

總的來說,Buddy2Lend 的網站設計非常專業,充分考慮了用戶體驗,並有效地傳達了公司的服務理念。這種設計風格不僅吸引了潛在客戶,也增強了平台的可信度和專業形象。